
Página Web sencilla en el Bloc de notas
Estructura general de las páginas WEB
Todas las páginas WEB escritas en código HTML tienen el siguiente formato:
<HTML>
<HEAD>
<TITLE> título de la página web </TITLE>
</HEAD>
<BODY>
------------------PÁGINA WEB----------------
</BODY>
</HTML>
Veamos el significado de estas etiquetas :
Ejercicio: Interpreta las etiquetas anteriores en el archivo "prueba" que has guardado en la carpeta "web".
Insertando Texto en la página WEB
En este apartado vamos a insertar texto en la página Web. Para insertar texto en la página Web, simplemente escribimos dentro del body. El estilo de la letra que aparecerá será el que tenga el navegador por defecto. Si queremos modificar alguna de las características del texto tenemos las siguientes etiquetas específicas:
<FONT COLOR=green>Texto</FONT>: Color del texto: Black
(negro), white (blanco),green (verde), maroon (marron
rojizo), olive (verde oliva), Navy (azul marino), purple
(violeta), red (rojo), yellow (amarillo), blue
(azul), teal (verde azulado), lime (verde lima), aqua
(azul claro), fuchsia (fusia), silver (gris claro).Insertar Imágenes
Para insertar una imagen en la página WEB utilizamos la siguiente etiqueta
<IMG SRC=nombre_archivo.extension ALT=Titulo ALIGN=alineación>.
La alineación puede ser Top=arriba, Botton=abajo, Left=izquierda, Right=derecha
Ejemplo: <IMG=pajaro.jpg ALT=Pajaro volando ALIGN=Top> inserta el archivo pajaro.jpg y le pone el título de "pájaro volando" que aparece al pasar el ratón sobre la imagen. Aparecerá alineado arriba. La imagen está guardada en la misma carpeta que la página Web. Si estuviera en una carpeta Fotos situada en la misma dirección que la página Web el enlace sería el siguiente fotos/pajaro.jpg
Insertar enlaces
Los enlaces o hipervínculos nos permiten cambiar entre distintas páginas, ya sean de la misma página, enlaces externos o correos electrónicos.
<A HREF =enlace>Texto del enlace </A>.
Tipos de enlace:
- enlace externo: enlaza con otra web de internet.
Ejemplo: <A HREF =http://es.geocities.com/jl.lorente>Pagina Web del profe </A>. Aparecerá el texto "Pagina Web del Profe" tal que si pinchas aquí se va a la página de Internet http://es.geocities.com/jl.lorente que es la página del profe. Es decir aparece Pagina Web del Profe
- enlace a dirección de correo electrónico: enlaza con el Outlook (o el programa que tengamos para enviar correos electrónico) y pone la dirección de correo.
Ejemplo: <A HREF =mailto:lorentejl@gmail.com> Correo del profe </A>. Aparecerá el texto "Correo del profe" y si pinchas irá al Outlook que en remitente pondrá la dirección lorentejl@gmail.com. Es decir aparece Correo del profe
- enlace a un archivo propio: enlaza con un archivo propio, si es otra página web entonces se abrirá con el navegador, si es de audio, imagen u otro entonces te pedirá que lo guardes o lo abras.
Ejemplo: <A HREF=foto.jpg>Foto</A>, abre el archivo foto.jpg que está guardado en la misma dirección que la página Web desde donde se enlaza. Si el archivo está en una carpeta por encima de donde está guardado la página Web su formato será el siguiente HREF=fotos/foto.jpg, que abre la fotografía foto.jpg que está en la subcarpeta Fotos. Si hacemos este enlace lo que se verá será lo siguiente Foto
Insertar Sonido de fondo
Para insertar un sonido de fondo que suene mientras vemos la página usaremos el siguiente comando: <BGSOUND SRC=nombre_archivo.extension LOOP=infinite> que reproduce el archivo en un bucle infinito.
Ejemplo: <BGSOUND SRC=archivos/musica/beatles.wav LOOP=infinite> hará que suene el archivo beatles.wav situado en la carpeta siguiente

Ejercicio: descárgate el siguiente archivo comprimido en tu carpeta con nombre "Web", descargar_archivo Descomprímela en la misma carpeta apareciendo la carpeta "04web",dentro tienes la subcarpeta Web1 que es con la que vamos a trabajar (contiene archivos gráficos de antiguo, correo y prado, el archivo de sonido museos y la página web localiza.htm).Vamos a ir creando páginas Web del museo del Prado que guardaras en esta misma carpeta.
1) Página Web con texto e imágenes
a) Abre el bloc de notas y escribe el siguiente texto (¡¡¡no copies!!!):
<HTML>
<HEAD>
<TITLE> Historia del museo del Prado </TITLE>
</HEAD>
</BODY>
<H1>Historia del Museo del Prado </H1>
<P>
<H2> Cuando fue creado </H2>
<P>
El museo de Prado fue inaugurado en 1819 por el rey Fernando VII
<P>
<IMG SRC="antiguo.jpg" ALT="Museo del Prado" ALIG="Left">
<HR>
<H2> Actualidad </H2>
En la actualidad el museo del Prado es una de las pinacotecas más importantes del mundo
</BODY>
</HTML>
b) Antes de guardar la página Web interpreta que se verá.
c) Guarda esta página Web con el nombre "historia.htm" en la carpeta "web1"
d) Abre el Navegador, elige en el menú Archivo/Abrir... y abre el archivo que has creado.
e) Coloca el ratón encima de la imagen y observa el texto que sale
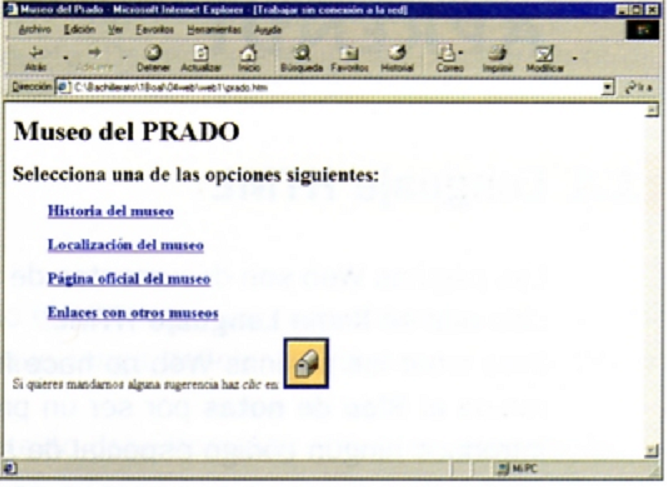
2) Creación de enlaces
Vamos a crear una página Web que llama a otras páginas Web de internet, dirección de correo y otra página creada por nosotros
a) Haz mediante el bloc de notas la siguiente página Web

b) Cuando cliques sobre "Historia del museo" se debe abrir la página "historia.htm" que has creado antes. Cuando cliques sobre "Localización del museo" se abrirá la página "localizacion.htm" que copiaste en la carpeta. Cuando cliques sobre "Página oficial del museo" se abrirá la página oficial del museo: "http://museoprado.mcu.es/". Si clicas sobre "Enlace con otros museos" se abrirá la pagina de cualquier otro museo que se te ocurra (busca su dirección de internet)
c) Si clicas sobre el buzón (correo.jpg) se debe abrir el Outlook con tu correo electrónico.
d) Haz que suene la música museos que tienes en la carpeta.
3) Haz tu página Web parecida a la siguiente: mi página Web