Creación de Páginas Web con FrontPage
El apartado anterior nos ha valido para entender el comportamiento de las páginas Web (el código HTML) y para poder realizar páginas Web sencillas. En este apartado en cambio vamos a utilizar un programa que nos permite hacer páginas Web sin necesidad de utilizar el código HTML. Existen muchos programas de este tipo, pero uno de los más usuales (al ser de Microsoft) es el FrontPage. Veamos como funciona:
En este apartado vamos a ver las características del programa.
1) Consta de una barra de menús ( Archivo, Edicion, Ver....) donde estan los diferentes acciones para ejecutar, que iremos viendo durante el tema.
2) Tenemos otra barra inferior con los comandos más utilizados. Podemos introducir o quitar elementos de la barra pinchando el botón derecho en la misma y seleccionando o quitando la selección de las diferentes barras de tareas. También se pueden personalizar cada barra, a fin de que aparezcan los elementos que deseas y no los que vienen predefinidos.
3) Si tenemos abiertos varios archivos aparecerán pestañas con su nombre debajo de la barra de tareas. Seleccionando una u otra trabajaremos en uno u otro archivos.
4) En la parte inferior aparece las formas en las que deseas visualizar el archivo: Normal, para escribir y trabajar; HTML, aparece el código HTML; Vista Previa para visualizar el resultado final.
5) A veces también aparece debajo otra barra de menús (generalmente la de dibujo). Las barras de menús se pueden mover y colocar en el sitio deseado arrastrando con el ratón.
El primer paso es insertar una página Web nueva (archivo/nuevo/página Web) o
en la imagen ![]() .
Una vez abierta hay que guardarla con un nombre (archivo/guardar como) en la
ubicación deseada. Si deseas subir la página a internet no dejes espacios en el
nombre ni utilices letras como la ñ u otros caracteres "raros". si quieres
separar las palabras se puede usar "_". Ejemplo: mi_pagina_web
.
Una vez abierta hay que guardarla con un nombre (archivo/guardar como) en la
ubicación deseada. Si deseas subir la página a internet no dejes espacios en el
nombre ni utilices letras como la ñ u otros caracteres "raros". si quieres
separar las palabras se puede usar "_". Ejemplo: mi_pagina_web
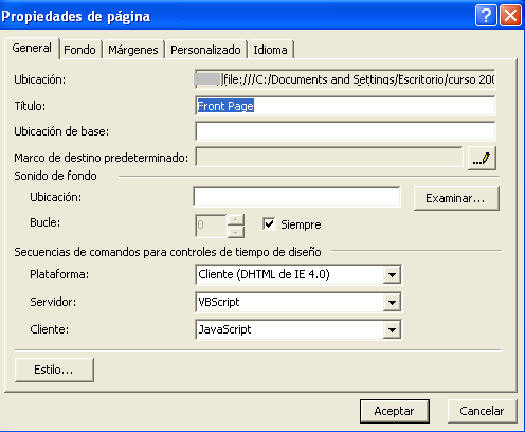
Luego es darle el formato, para eso pinchamos con el botón derecho en la pantalla y seleccionamos propiedades de página. Se abrirá el siguiente menú

Ubicación es el sitio donde se ha guardado el archivo.
Título es el nombre que quieres darle a la página y que aparecerá cuando lo veas en Internet en la barra superior del navegador (en la zona azul). En este ejemplo es la ventana que se ha abierto al crear esta página que estás viendo y que se llama Front Page.
Sonido de fondo, si quieres insertar un sonido. Si luego quieres publicar la página recuerda que el sonido ha de ser pequeño, es decir ocupar poco. El sonido por otro lado ha de estar en la misma carpeta o en alguna subcarpeta de donde hayas guardado la página. Así si la página la has guardado en Mis Documentos/Web, tendrás que guardar el sonido en esta carpeta o en otra subcarpeta, por ejemplo en Mis Documentos/Web/Sonidos.
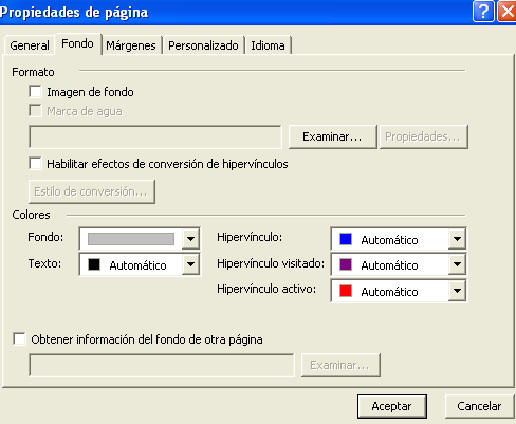
En la ventana de Fondo veremos el siguiente menú

Podemos seleccionar el color del fondo en la ventana de colores, e incluso poner una imagen en todo el fondo (Examinar), imagen que ha de estar guardad en la misma carpeta de la página Web. También podemos cambiar el color de texto predefinido, lo mismo el color del hipervínculo, como del hipervínculo visitado como el hipervínculo activo.
Para insertar texto en nuestras páginas Web no tenemos mas que escribir en la pantalla principal. Podremos modificar el texto con los comando formato/fuente. Así podemos poner en negrita, cursiva, subrayado, tamaño de letra deseado, tipo de letra deseada, color, centrado, lista numerada...etc.
Para insertar una imagen, al igual que cuando trabajábamos con el bloc de notas las fotos han de estar guardadas en la misma carpeta donde este guardad la página Web o en una subcarpeta (si no hacemos esto aunque visualizaremos la imagen cuando subamos la página Web a Internet no funcionará). La forma de proceder para insertar la imagen es la siguiente:
1) Hacer clic en insertar imagen
![]() o en el menú
contextual insertar/imagen. Buscamos la imagen (examinar) en
nuestra carpeta y hacemos clic en el botón Insentar.
o en el menú
contextual insertar/imagen. Buscamos la imagen (examinar) en
nuestra carpeta y hacemos clic en el botón Insentar.
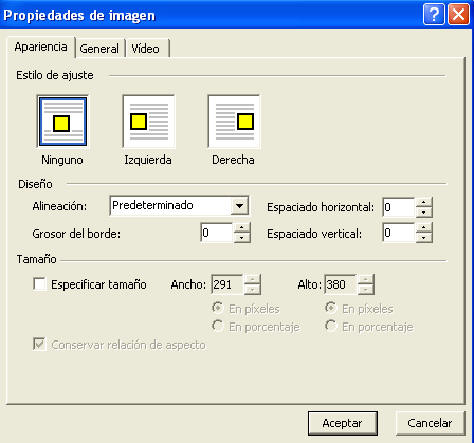
2) Una vez insertada la imagen si pinchamos dos veces con el ratón encima de la imagen se abre el menú contextual de la imagen
3) En la pestaña Apariencia tenemos la alineación la apariencia, el grosor del borde y el tamaño que deseamos de la imagen
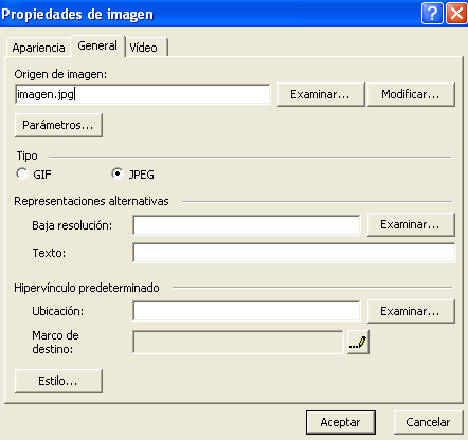
4) En la pestaña general aparece la situación donde está la imagen, que podemos cambiar si queremos otra imagen (examinar). También nos permite modificar la foto (Modificar). En texto pondremos el texto que queremos que se vea cuando pasamos el ratón por encima de la foto
5) la pestaña video se utiliza cuando lo insertado es un video y no una foto.


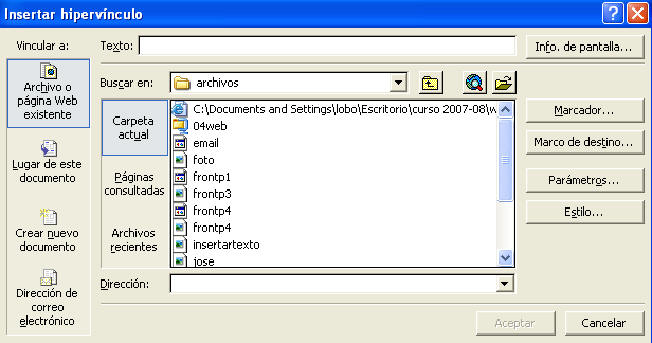
Para insertar enlaces seleccionamos el texto o la imagen al cual queremos
asociar el enlace y pinchamos en
![]() , o en
Insertar/Hipervínculo de la barra de menús. Tendremos que indicar el tipo de
enlace que deseamos, pudiendo ser:
, o en
Insertar/Hipervínculo de la barra de menús. Tendremos que indicar el tipo de
enlace que deseamos, pudiendo ser:
a) una pagina Web en la dirección escribimos http:\\www.direcion_web.com. → Ejemplo: pagina del instituto
b) a una dirección de correo escribiremos
mailto:direccion_correo_electronico@correo.com
→ Ejemplo:

d) un archivo nuestro, ya sea otra página web (se abrirá en el navegador la nueva página), u otro archivo y entonces pedirán que se guarde o abra dicho archivo. Para que funcione correctamente el archivo ha de estar guardado en la misma carpeta de la página Web que estamos realizando. Para acceder al archivo lo buscamos en la ventana Buscar en que aparece en el menú contextual de hipervínculos Veamos 2 ejemplos
acceso ejemplo pagina web personal (página Web) , acceso a archivo de sonido
Del menú contextual de hipervínculo sólo nos fijaremos en el Marco de destino que distinguiremos por ahora solo en los siguientes (veremos más acerca del resto más adelante):
1) Mismo marco: al clicar en el enlace desaparece la página que estamos viendo y aparece la del enlace → Ejemplo: pagina del instituto
2) Ventana nueva, no desaparece la página en la que navegamos y aparece el enlace en un nuevo navegador.→ Ejemplo: pagina del instituto

Para insertar tabla elige en la barra de menú Tabla/Insertar/Tabla. Elige el número de filas y columnas, la alineación el margen, etc. Una vez insertada la tabla seleccionándola podemos entrara en su menú contextual (botón derecho propiedades tabla) o en la barra de menú tabla/propiedades de tabla. En este menú podemos cambiar el color de la tabla el formato, el ancho de las celdas...
Ejercicio: el profesor te dará unas fotocopias que te permitirán hacer una página Web siguiendo las instrucciones. Intenta razonar y recordar lo que haces a fin de que en futuras creaciones de páginas Web no necesites que te den los pasos